- This topic is empty.
-
Topic
-
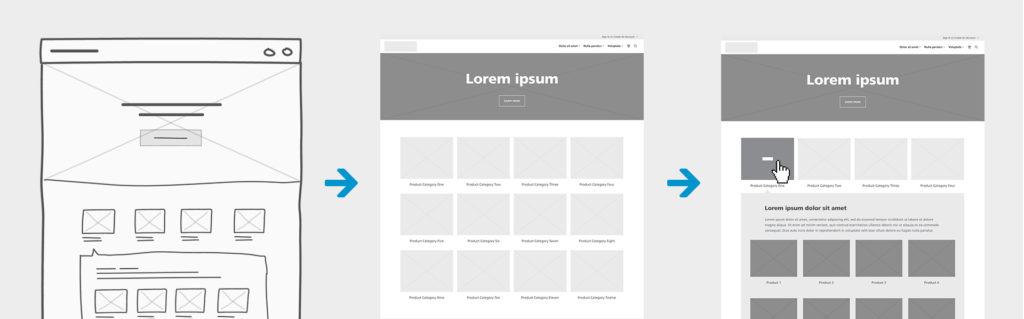
Wireframing is a crucial step in the early stages of the design process for websites, mobile applications, and other digital interfaces. It serves as a skeletal framework, outlining the basic structure and layout of a product before detailed design elements are incorporated. By providing a visual representation of the user interface, wireframes facilitate communication among stakeholders, designers, and developers, ensuring a common understanding of the project’s overall structure and functionality.
Drawbacks of Wireframes:
Lack of Detail: Wireframes are intentionally simplistic, focusing on layout and structure rather than detailed aesthetics. This can be a limitation when stakeholders, especially non-designers, struggle to visualize the final product or overlook crucial design nuances.
Static Representation: Traditional wireframes are static, providing a fixed view of the interface. This can make it challenging to convey interactions, animations, and dynamic elements that are integral to the user experience. As a result, important aspects of the design may be lost or misunderstood.
Limited User Context: Often lack context related to the user’s journey, scenarios, or specific tasks. Without this context, it can be challenging for stakeholders to fully grasp how users will interact with the product, potentially leading to oversights in design and functionality.
Risk of Misinterpretation: Are open to interpretation, and different stakeholders may perceive them differently. Designers may understand the intended layout and functionality, but clients or developers might have varying interpretations, leading to misunderstandings and potential rework.
Focus on Structure Over Content: Wireframes primarily emphasize layout and structure, sometimes at the expense of content. This can result in an oversight of content-related issues, such as information hierarchy, text length, and imagery placement, which are critical for a comprehensive user experience.
Time-Consuming: Creating detailed wireframes can be time-consuming, especially for complex projects. Designers may invest a significant amount of time in the wireframing phase, and any changes or revisions can extend the overall timeline of the design process.
Limited Interactivity: Traditional wireframes often lack interactive elements, making it challenging to demonstrate user flow and functionality comprehensively. This limitation can lead to misunderstandings regarding how users will navigate through the interface and interact with different elements.
Inability to Represent Real Content: Typically use placeholder text and generic images, which may not accurately represent the actual content that will be featured in the final product. This can hinder stakeholders’ ability to evaluate the design’s effectiveness in conveying and organizing real-world information.
Not Always Reflective of Responsive Design: As the demand for responsive design increases, traditional wireframes may not fully capture how the interface will adapt to various screen sizes and devices. This can result in design oversights and challenges during the development phase when responsiveness becomes a critical consideration.
Risk of Overemphasis on Aesthetics: In some cases, stakeholders might focus on the visual aspects of wireframes, mistaking them for high-fidelity designs. This can lead to premature discussions about color schemes, fonts, and other aesthetic elements, diverting attention from the primary goal of establishing a solid structural foundation.
Difficulty in Communicating Micro-Interactions: Micro-interactions, such as button animations or hover effects, are challenging to convey in traditional wireframes. These subtle but significant design elements contribute to the overall user experience, and their absence in wireframes may result in misunderstandings or neglect during development.
Potential for Overlooking Accessibility Considerations: Wireframes may not explicitly address accessibility concerns, such as contrast ratios, font sizes, and navigation structures optimized for users with disabilities. This oversight can lead to the development of interfaces that are not inclusive and may pose usability challenges for certain user groups.
Dependency on Designer’s Interpretation: Wireframes heavily rely on the designer’s interpretation of the project requirements. If there is a misalignment between the designer’s understanding and the stakeholders’ expectations, it can result in a significant gap between the wireframes and the final product.

- You must be logged in to reply to this topic.