- This topic is empty.
-
Topic
-
Bottom sheets are a user interface pattern commonly used in mobile applications and websites. They are a type of dialog or overlay that slides up from the bottom of the screen to provide additional content or options without completely covering the underlying interface.
Bottom sheets are often used to present contextual information, actions, or navigation options related to the current screen or task. They can be triggered by a user action, such as tapping on a button or swiping up from the bottom of the screen. When activated, the bottom sheet partially covers the main interface and reveals its content.
There are generally two types of bottom sheets:
- Persistent Bottom Sheet: This type of bottom sheet remains visible on the screen, even when the user interacts with other elements. It typically contains essential information or controls that the user may need throughout their interaction with the app. For example, a music player app may use a persistent bottom sheet to display the currently playing song and playback controls.
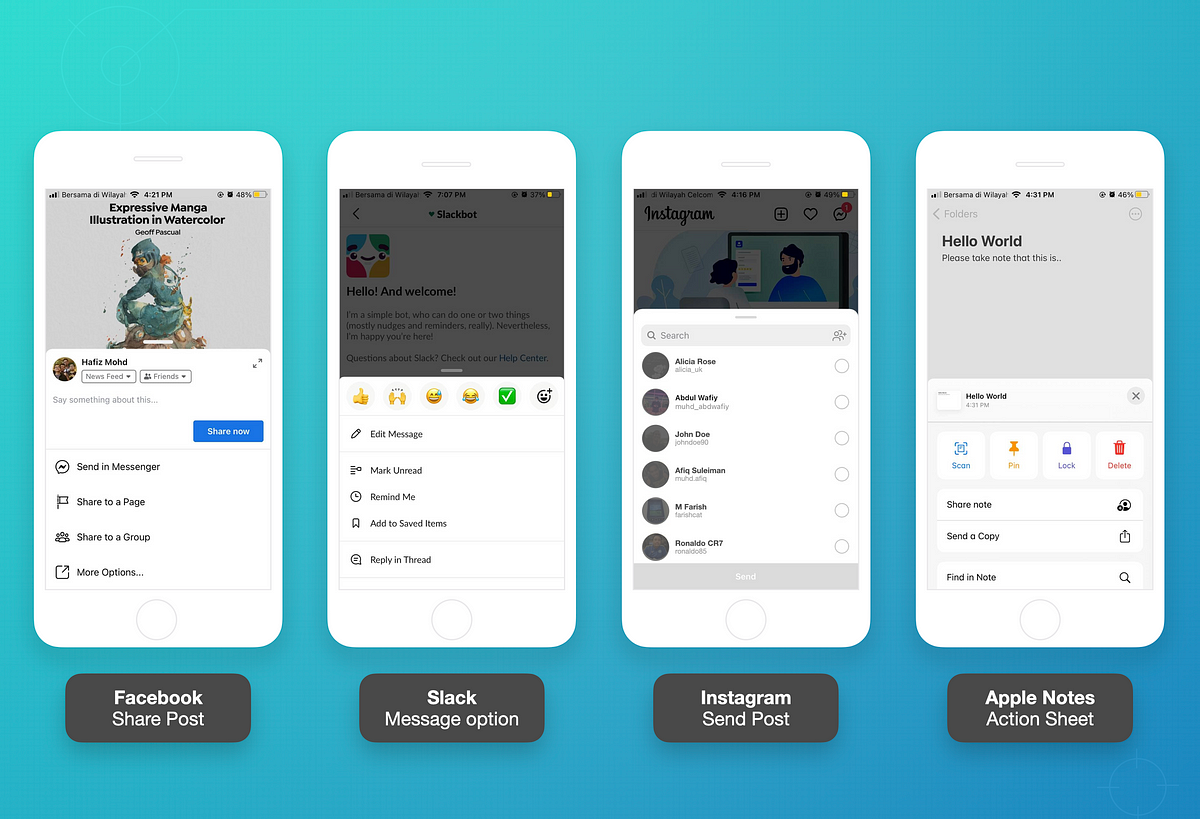
- Modal Bottom Sheet: Modal bottom sheets are temporary and usually appear in response to a specific user action. They are used to present a focused set of options or actions related to the current context. Modal bottom sheets typically have a dismissible or confirmable action that allows the user to make a choice or complete a task. For example, a messaging app may display a modal bottom sheet with options to reply, forward, or delete a message.
Bottom sheets can enhance the user experience by providing quick access to relevant information or actions without disrupting the main screen. They are often used in combination with other UI elements to create a smooth and efficient user workflow.
Steps:
- Determine the Purpose: Identify the specific use case or context where you want to use a bottom sheet. Understand what information or actions need to be presented and how the bottom sheet will enhance the user experience.
- Choose the Type of Bottom Sheet: Decide whether you need a persistent bottom sheet or a modal bottom sheet based on your requirements. Determine whether the bottom sheet should be dismissible or have confirmable actions.
- Design the Bottom Sheet: Create a visual design for the bottom sheet that aligns with your application’s overall design language. Consider the placement of content, typography, colors, and any icons or images that need to be included.
- Implement the Animation: Decide how the bottom sheet will appear and disappear on the screen. The animation should be smooth and intuitive, giving users a clear indication of its presence and movement.
- Implement User Interactions: Determine the triggers for showing and hiding the bottom sheet. Common triggers include tapping on a button, swiping up from the bottom, or selecting an item from a menu. Define the actions that can be performed within the bottom sheet and how they will affect the user interface.
- Handle Content and Data: Connect the bottom sheet to the relevant data or content that needs to be displayed. If the content is dynamic, ensure that it is updated appropriately when the bottom sheet is shown.
- Test and Iterate: Test the bottom sheet implementation on different devices, screen sizes, and orientations to ensure it works correctly and looks good across various contexts. Gather feedback from users and iterate on the design and functionality as needed.
Advantages
- Contextual Relevance: Particularly useful for displaying information and actions that are directly related to the current context or task. By appearing at the bottom of the screen, they stay visually connected to the main content, providing contextually relevant options to the user.
- Quick Access: Provide a convenient way to access additional information or actions without navigating to a different screen or interrupting the user’s current workflow. They allow users to perform tasks efficiently by presenting relevant options in a non-intrusive manner.
- Visibility: Unlike traditional pop-up dialogs or overlays that cover the entire screen, bottom sheets partially cover the interface, allowing users to maintain visibility of the underlying content. This makes it easier for users to reference information or make comparisons while interacting with the bottom sheet.
- Seamless Transition: The sliding animation of bottom sheets provides a smooth transition between the main content and the additional options or information. This transition creates a sense of continuity and helps users understand the relationship between the main screen and the bottom sheet.
- Multitasking: Can enhance multitasking by allowing users to perform actions without completely leaving the current screen. They enable users to quickly access secondary tasks or information while still being able to view and interact with the primary content.
- Space Optimization: By utilizing the bottom portion of the screen, bottom sheets effectively utilize screen real estate. They make efficient use of limited space, especially on mobile devices, by presenting additional content without cluttering the main interface.
- Flexibility: Adapt to different use cases and screen sizes. They can be designed as persistent or modal, depending on the specific requirements of the application or context. This flexibility allows designers and developers to tailor bottom sheets to fit a variety of scenarios.
Disadvantages
- Discoverability: Often hidden by default and require a specific user action to reveal them. If users are not aware of the presence of a bottom sheet or do not know how to access it, they may miss out on important information or actions. Providing clear visual cues or instructions can help mitigate this issue.
- Limited Space: While bottom sheets make efficient use of screen real estate, the space available within the bottom sheet itself may be limited. Designers must carefully prioritize and present the most essential information and actions within the constrained space. In some cases, complex or lengthy content may not fit well within the bottom sheet, leading to a compromised user experience.
- Context Switching: While they offer quick access to additional content or actions, they can also cause users to switch their focus away from the main interface. If the content or actions within the bottom sheet require significant attention or interaction, users may lose context and have difficulty transitioning back to their original task.
- Inconsistent Behavior: A UI pattern that is implemented differently across platforms and applications. This inconsistency in behavior and appearance can confuse users who are accustomed to a specific interaction style. It’s important to follow platform guidelines and ensure a consistent experience to avoid user confusion.
- Screen Clutter: If overused or implemented inappropriately, they can contribute to screen clutter. Too many bottom sheets appearing simultaneously or persistently can overwhelm the user and make the interface feel crowded. Careful consideration should be given to when and where to use bottom sheets to maintain a clean and organized user interface.
- Accessibility Challenges: Pose challenges for users with motor disabilities or visual impairments. The need for precise touch interactions or reliance on visual cues may hinder accessibility for certain individuals. It is important to ensure that the implementation of bottom sheets is inclusive and provides alternative methods of interaction for users with disabilities.
- Technical Considerations: Implementing bottom sheets requires careful attention to animations, performance, and responsiveness. If not optimized properly, bottom sheets may introduce lag or performance issues, which can degrade the overall user experience. Developers need to consider the technical requirements and limitations of their target platforms to ensure smooth and responsive behavior.


- You must be logged in to reply to this topic.