- This topic is empty.
-
Topic
-
Information architecture (IA) is the practice of organizing, structuring, and labeling information in a way that makes it easy to find, understand, and use. It is the process of creating a blueprint or map of information that helps users navigate a website, app, or other digital product.
IA involves analyzing and understanding user needs and behaviors, and using that knowledge to create a logical and intuitive system for organizing and presenting information. This includes designing navigation systems, categorizing and grouping content, defining metadata and taxonomies, and creating labels and tags that help users find what they are looking for.
Good IA is critical to the success of digital products, as it helps users easily find what they need, reduces frustration and confusion, and improves overall user experience. It also helps content creators and managers to better understand the scope and structure of their content, and to identify areas where improvements can be made.
IA is often used in conjunction with other design and development practices, such as user experience (UX) design, user interface (UI) design, and content strategy, to create cohesive and effective digital products.
Steps:
- Define goals and objectives: The first step in developing an information architecture is to clearly define the goals and objectives of the project. This includes identifying the target audience, understanding their needs and behaviors, and determining the primary tasks they will be performing on the website or app.
- Conduct research: Research is an essential step in information architecture, as it helps to inform the design of the structure and content. This includes conducting user research, analyzing competitor websites, and reviewing any existing content or documentation.
- Develop a content inventory: A content inventory is a detailed list of all the content that will be included on the website or app. This includes text, images, videos, and other multimedia assets.
- Create a content map: A content map is a visual representation of the content inventory that shows the relationships between different pieces of content. This helps to identify patterns and relationships that can inform the design of the information architecture.
- Define user personas: User personas are fictional representations of the target audience that help to create a shared understanding of user needs and behaviors. This includes identifying their goals, motivations, and pain points.
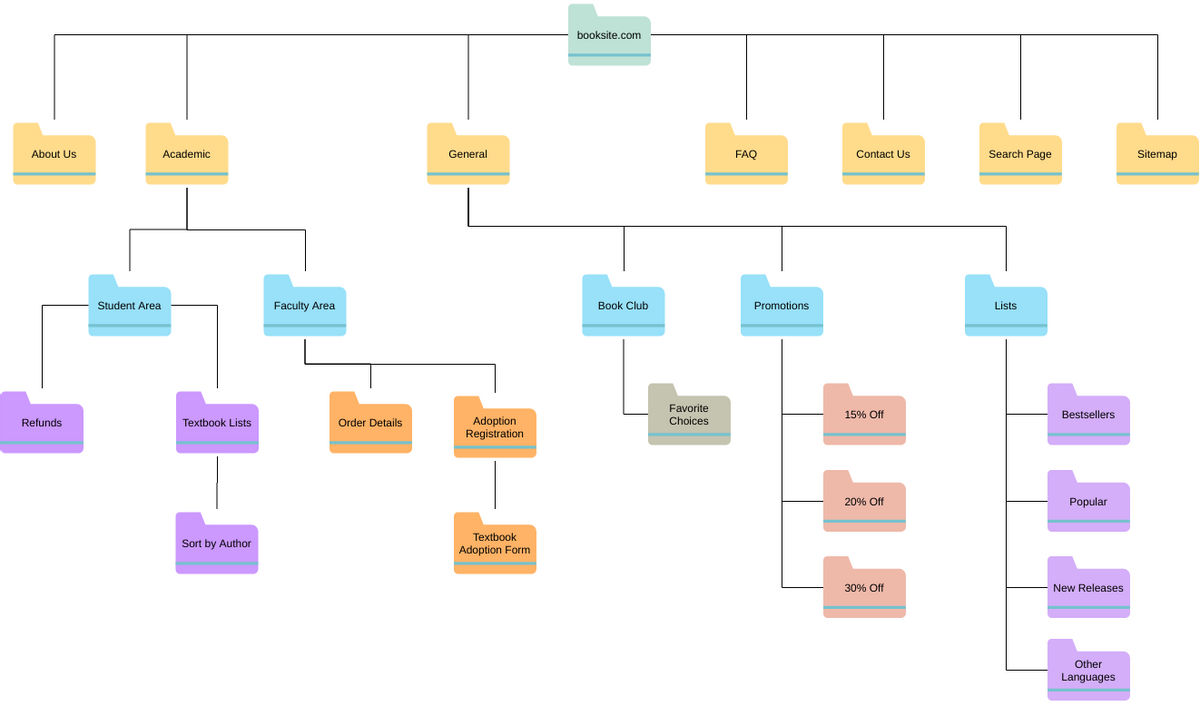
- Create a site map: A site map is a visual representation of the structure of the website or app. It shows the hierarchy of pages and the relationships between them, and helps to identify the main categories of content.
- Develop navigation and labeling systems: Navigation and labeling systems are key components of information architecture, as they help users to easily find and access the content they are looking for. This includes designing menus, links, and buttons that are easy to understand and use.
- Test and refine: Once the information architecture has been developed, it is important to test it with users to identify any usability issues or areas for improvement. This includes conducting usability testing and gathering feedback from users to refine the design.
Advantages
- Improved user experience: By organizing and structuring information in a logical and intuitive way, IA helps to improve the user experience by making it easier for users to find what they are looking for and complete tasks efficiently.
- Increased efficiency: Increase efficiency by reducing the amount of time and effort users need to spend searching for information. This can lead to increased productivity and satisfaction.
- Consistency and scalability: By defining a clear structure and organization for content, IA helps to ensure consistency across different sections of a website or app, making it easier to scale and add new content as needed.
- Better content management: Content creators and managers to better understand the scope and structure of their content, and to identify areas where improvements can be made. This can lead to more effective content management and better content marketing strategies.
- Improved search engine optimization (SEO): Help to improve SEO by making it easier for search engines to crawl and index content, which can lead to higher search engine rankings and increased traffic.
- Cost savings: By reducing the amount of time and effort needed to search for and manage content, IA can help to reduce costs associated with content creation, management, and maintenance.
Disadvantages
- Complexity: Developing an effective IA can be a complex and time-consuming process, especially for large and complex websites or apps. This can increase development time and costs.
- Lack of flexibility: Once an IA is implemented, it can be difficult to make significant changes without disrupting the structure and organization of the content. This can limit the ability to adapt to changing user needs and preferences.
- Over-reliance on hierarchy: Often relies on a hierarchical structure to organize content, which can make it difficult to navigate and find information for users who may not be familiar with the organization of the content.
- Inaccurate assumptions: Requires a thorough understanding of user needs and behaviors, and assumptions made during the development process can lead to inaccurate or incomplete IA. This can result in a poor user experience and decreased usability.
- Difficulty in defining taxonomies (classification): Developing taxonomies to categorize content can be challenging, as it requires a deep understanding of the content and user needs. This can result in inconsistent or unclear labeling, which can make it difficult for users to find the content they need.
- Limited scope: Focused on the organization and structure of content, and does not address other important aspects of user experience design, such as visual design, interaction design, and content strategy.

- You must be logged in to reply to this topic.