- This topic is empty.
-
Topic
-
Color theory is the study of the principles and relationships of colors. It is used to understand how colors interact with each other and how they can be used to create different moods, emotions, and effects in various forms of art and design.
Important concepts in color theory:
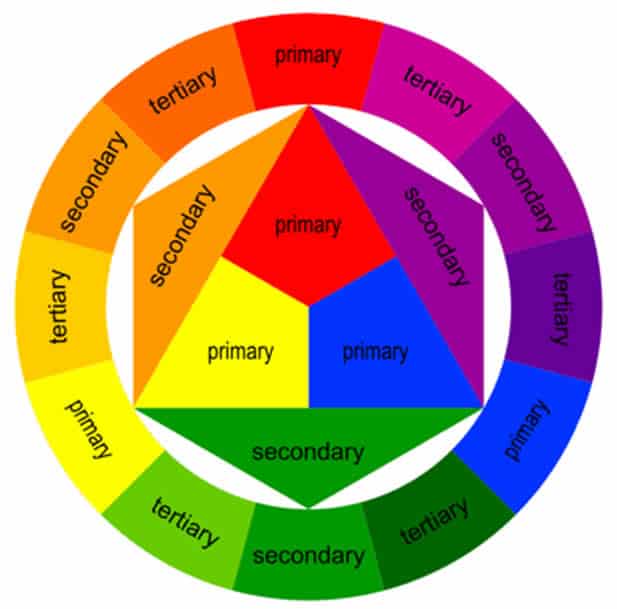
- Primary Colors: These are the three colors that cannot be made by mixing other colors together. They are red, yellow, and blue.
- Secondary Colors: These are the three colors that are created by mixing two primary colors together. They are orange (red + yellow), green (yellow + blue), and purple (red + blue).
- Tertiary Colors: These are the colors that are created by mixing a primary color with a secondary color. They include colors like yellow-green, blue-green, red-orange, and so on.
- Color Wheel: This is a circular chart that shows the relationships between the primary, secondary, and tertiary colors. The color wheel is often used as a tool for artists and designers to choose and combine colors effectively.
- Complementary Colors: These are colors that are opposite each other on the color wheel. When placed next to each other, they create a strong contrast and can make each other appear brighter and more vibrant.
- Analogous Colors: These are colors that are adjacent to each other on the color wheel. They are often used together to create a harmonious and calming effect.
- Warm Colors: These are colors that are associated with warmth and energy, such as red, orange, and yellow.
- Cool Colors: These are colors that are associated with coolness and calmness, such as blue, green, and purple.
Understanding color theory is important for a wide range of fields, including art, graphic design, fashion, interior design, and more. It allows creators to make informed decisions about color choices and create visually appealing and effective designs.
Steps:
- Understanding the Color Wheel: A circular chart that shows the relationships between primary, secondary, and tertiary colors. Understanding the color wheel is the first step in learning color theory.
- Color Harmony: Refers to the way colors are combined to create a pleasing visual effect. There are different types of color harmony, such as complementary, analogous, and triadic.
- Color Temperature: Refers to the warmth or coolness of a color. Colors are often described as either warm (yellow, orange, and red) or cool (blue, green, and purple).
- Color Psychology: Colors can evoke different emotions and moods in people. For example, red can be associated with passion or danger, while blue can be calming or sad.
- Color Contrast: Is the way colors interact with each other. High contrast colors, such as black and white, create a bold and dramatic effect, while low contrast colors, such as pastels, create a softer and more subtle effect.
- Color Schemes: Is the overall palette of colors used in a design. Some common color schemes include monochromatic (using different shades of a single color), analogous (using colors that are next to each other on the color wheel), and complementary (using colors that are opposite each other on the color wheel).
Advantages
- Enhances communication: Provides a shared vocabulary for discussing and communicating about color. It allows designers, artists, and other creatives to express their ideas and visions more effectively.
- Creates mood and emotion: Can create specific moods and emotions. Color theory provides a framework for understanding how to use color to create a specific mood or feeling in an artwork, design, or marketing material.
- Enhances brand recognition: Important element of brand identity. Using a consistent color palette across all marketing materials and products can help create brand recognition and establish brand identity.
- Increases visual appeal: Colors that are complementary or harmonious can make a design or artwork more visually appealing. Color theory provides guidance on how to use color combinations to create a visually pleasing composition.
- Improves usability: Used to improve the usability of products, such as websites and apps. Using contrasting colors can make important elements stand out and be easily identifiable.
- Provides artistic inspiration: Understanding color theory can provide inspiration for artists and designers to create unique and visually interesting compositions.
Disadvantages
- Subjectivity: Largely subjective and depends on individual perception. What one person considers to be a pleasing color combination may not be the same for another person. This means that there are no hard and fast rules when it comes to using color in design, and it can be difficult to predict how a particular color scheme will be received by others.
- Cultural Differences: Have different meanings in different cultures, and what may be considered a positive color in one culture may have negative connotations in another. For example, in Western cultures, white is often associated with purity and innocence, while in some Asian cultures, it is associated with death and mourning.
- Limited scope: While color theory can be useful in creating harmonious color schemes, it is not a comprehensive tool for creating effective designs. There are many other factors that contribute to the success of a design, such as composition, typography, and messaging, that are not directly related to color theory.
- Limited application: Primarily focused on the use of color in visual arts and design, and may not be as useful in other fields, such as music, literature, or architecture.
- Over-reliance: Over-reliance can lead to formulaic and uninspired design choices. It is important for designers to experiment and take risks, rather than relying solely on established color combinations and principles.
Hex, RGB, and HSL are different color models used to represent colors on digital platforms.
Hex Colors: Hex colors are represented as a six-digit code starting with a “#” symbol. Each digit can be any value from 0 to F (equivalent to 0-15 in decimal). The first two digits represent the amount of red in the color, the second two represent green, and the final two represent blue. Hex colors are often used in web design and development.
RGB Colors: RGB stands for Red, Green, and Blue. It is a color model used to represent colors on digital screens. Each color is represented by a value between 0 and 255, indicating the intensity of that color. RGB colors are often used in image editing software.
HSL Colors: HSL stands for Hue, Saturation, and Lightness. It is a color model that defines colors based on their hue (color), saturation (intensity), and lightness (brightness). Hue is represented as a degree on a color wheel (0 to 360), saturation is represented as a percentage (0% to 100%), and lightness is represented as a percentage (0% to 100%). HSL colors are often used in CSS for web design.
Here are some examples of the same color represented in each of these color models:
- Hex: #FF0000
- RGB: rgb(255, 0, 0)
- HSL: hsl(0, 100%, 50%)
- Hex: #00FF00
- RGB: rgb(0, 255, 0)
- HSL: hsl(120, 100%, 50%)
- Hex: #0000FF
- RGB: rgb(0, 0, 255)
- HSL: hsl(240, 100%, 50%)
The Best Color Tools
Adobe Color is an online color palette generator and management tool provided by Adobe Systems. It allows users to create, save, and share color palettes for use in their design projects. The tool offers several modes for creating color palettes, including using color rules such as complementary, triad, analogous, and monochromatic, as well as by uploading an image and extracting colors from it. Users can also create custom color palettes using a color wheel or by inputting specific color values. It also offers features for adjusting color schemes, such as changing the hue, saturation, and brightness of individual colors. The tool is available as part of Adobe Creative Cloud and can be accessed through a web browser or within Adobe applications such as Photoshop, Illustrator, and InDesign.
https://color.adobe.com/create/color-wheel
uiGradient is a free online tool that provides designers and developers with a wide range of customizable gradients for use in their design projects. It offers a simple and user-friendly interface where users can select from a variety of gradient styles, including linear, radial, and conic gradients, and customize the colors, angles, and other parameters of the gradients.
It provides a curated selection of pre-designed gradients that can be easily applied to any design project. Users can also create their own custom gradients by adjusting the colors, opacity, and other settings using a simple drag-and-drop interface. They offer a feature for generating CSS or SCSS code for the chosen gradient, making it easy for developers to integrate the gradient into their code.
0to255 is a color tool that helps designers and developers easily find variations of a color. It provides a simple interface where you can input a base color and it generates a range of colors from that base color, with lighter and darker variations. The tool is helpful when you need to create a color scheme or when you want to add some variation to a single color.
The name “0to255” comes from the fact that colors are represented in computers as combinations of red, green, and blue (RGB) values, each ranging from 0 to 255. So, with 0to255, you can quickly and easily find colors within that range. The tool also provides hex codes and RGB values for each color in the range, making it easy to copy and paste them into your project.
GoodPalette.io is a website that provides color palette inspiration for designers and artists. It offers a variety of color combinations that are curated by professional designers, and allows users to easily generate their own custom palettes.
The website’s interface is simple and easy to use, with a range of options for exploring color palettes. Users can browse palettes by color, by style, or by a specific theme, such as nature, food, or travel. They can also create their own palettes by selecting colors from a color wheel or by uploading an image and generating a palette based on the colors in the image.
Colormind is an online AI powered color palette generator, that is based on a user’s input. It uses machine learning algorithms to create cohesive color schemes that can be used in various design projects, such as websites, logos, or digital art. It allows users to input a starting color or image, and then generates a palette of complementary colors that can be used together in a design project. The tool also provides various customization options, allowing users to adjust the brightness, saturation, and contrast of the generated color palettes.

- You must be logged in to reply to this topic.